Thank you for purchasing the jQuery Social Stream plugin.
If you have any questions that are beyond the scope of this help file, please feel free to send us an email using the contact form on our codecanyon profile page. We are also available for hire if you require any customisations or assistance with jQuery or Wordpress.
Setting Up The Plugin
Plugin Files
The files that make up the plugin are:
- js/jquery.social.stream.1.3.js - main jQuery plugin file
- js/jquery.social.stream.1.3.min.js - minified version of plugin file (20.6 kb vs 14.7 kb)
- js/jquery.social.stream.wall.1.2.js - Additional file to be included when creating the social network wall
- css/dcsns_dark.css - plugin css style sheet for creating the dark skin rotating feed
- css/dcsns_light.css - plugin css style sheet for creating the light skin rotating feed
- css/dcsns_wall.css - plugin css style sheet for creating the social network wall
- images - images folder contains images used by CSS
- images/icons/ - the source for the icons used for the networks
- inc/ - contains all files required by the documentation & demo pages - not directly related to plugin files
Installation
The plugin requires the jQuery javascript library. So first thing is to add the jquery library from your preferred source. There are no specific requirements for this plugin so you are free to use any of the latest versions:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
If you wish to display a social network wall include the following file:
<script type="text/javascript" src="js/jquery.social.stream.wall.1.2.js"></script>
Include the social stream plugin file:
<script type="text/javascript" src="js/jquery.social.stream.1.3.js"></script>
Finally, if you want to use the default styles then either include the dcsns.css file or copy/paste the CSS code to your site's style sheet:
<link rel="stylesheet" type="text/css" href="css/dcsns_dark.css" media="all" />
The plugin is now ready to use!
Quick Start
The easiest way to get started is to just initialize the plugin with the default settings and your relevant social network IDs.
1. Insert the following jQuery into the head of your document (before the closing "head" tag) - dont forget to change the settings for your own social network profiles:
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: 'designchemical'
},
rss: {
id: 'http:feeds.feedburner.com/DesignChemical'
},
stumbleupon: {
id: 'remix4'
},
facebook: {
id: '157969574262873'
},
google: {
id: '111470071138275408587'
},
delicious: {
id: 'designchemical'
},
vimeo: {
id: 'brad'
},
youtube: {
id: 'wired'
},
pinterest: {
id: 'designchemical'
},
flickr: {
id: ''
},
lastfm: {
id: 'lastfm'
},
dribbble: {
id: 'frogandcode'
},
deviantart: {
id: 'isacg'
},
tumblr: {
id: 'designchemical'
}
}
});
});
2. Add the following HTML to your page wherever you want the social feed or wall to appear:
<div id="social-stream"></div>
That's all there is to it! The social network stream will automatically be created when the page loads by combining all of the various feeds for the above profiles to create a single feed, displayed in a rotating ticker style list.
What Is A Social Stream?
The plugin creates a social stream, which is a single stream of items and updates created from all of your individual social network profiles, data feeds and APIs.
The social stream combines each different network and orders them by date, giving you a single, standardised feed showing your social interactions over time. This gives you more opportunities to present all of this information in more useful and interesting ways.
Displaying your social stream
The plugin includes 2 different features for you to display your social stream on your website - a rotating feed list plus the social network wall - more information provided on each feature in the following sections & demo pages.
Plugin Options
Plugin Options
The plugin includes extensive options, which make the social stream highly customisable. Most of the settings do not need to be changed and the plugin will automatically use the default values where applicable.
The following list details the options available for customizing the plugin and the default values:
General Settings
| Option | Default | Alternatives | Description |
|---|---|---|---|
| days: | 30, | Maximum age of stream items in days' | |
| limit: | 50, | Maximum number of results to check/return for each social network' | |
| max: | 'days', | days, limit | Set whether to create the feed based on maximum days or number of results per network' |
| external: | true, | true, false | Set to true to open all links in new browser window' |
| speed: | 600, | Speed (in milliseconds) of animation' | |
| height: | 520, | Height in pixels of stream container' | |
| wall: | false, | 'true, false | Set to true to output the social stream as an isotope powered social network wall |
| order: | 'date', | date, random | Set to random to order wall feed items randomly as opposed to by date |
| filter: | true, | true, false | Set to true to include a filter navigation allowing the user to filter specific social networks' |
| controls: | true, | true, false | Set to true to include links for controlling feed rotator' |
| rotate: { | Feed rotator options' | ||
| direction: | 'up', | up, down | Direction for content rotation' |
| delay: | 8000, | Delay in milliseconds between rotations - if set to 0 the automatic rotation effect is disabled' | |
| }, | ' | ||
| cache: | true, | true, false | Set to true to cache AJAX response, set to false to force response not to be cached by the browser' |
| container: | 'dcsns', | CSS class of main element' | |
| cstream: | 'stream', | CSS class of stream ul tag' | |
| content: | 'dcsns-content', | CSS class of main content wrapper' | |
| iconPath: | 'images/icons/', | Path for social network icons for feed items' | |
| imagePath: | 'images/icons/', | Path for filter icon images' | |
| debug: | false | true, false | Set to true to include returned error messages in feed items' |
Feed Options
The social stream network feed sources can be set using the plugin's "feeds" option followed by the supported network detail options:
Twitter Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| twitter: { | Twitter' | ||
| id: | '', | Twitter has 3 different feed options:
| |
| intro: | 'Tweeted', | Feed item intro text | |
| search: | 'Tweeted', | Search item intro text | |
| out: | 'intro,date,text,user', | intro, thumb, title, text, user | Stream item output - content blocks & order' |
| thumb: | false, | true, false | Set to "true" to include the user's avatar image in each twitter feed item |
| icon: | 'twitter.png' | Icon file name' | |
| }, | ' |
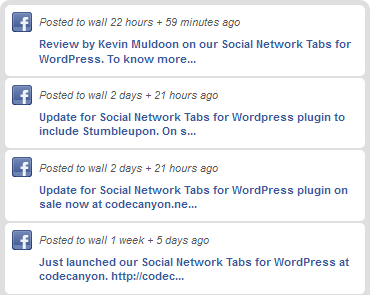
Facebook Page Wall Posts
| Option | Default | Alternatives | Description |
|---|---|---|---|
| facebook: { | Facebook' | ||
| id: | '', | Facebook page IDs' | |
| intro: | 'Posted to wall', | Feed item intro text' | |
| out: | 'intro,title,text', | intro, title, text, user | Stream item output - content blocks & order' |
| text: | 'content' | 'content', 'contentSnippet' | Select the RSS element to use in the feed output. 'content' (default) will output complete wall post text including any images. 'contentSnippet' shows brief introduction. |
| icon: | 'facebook.png' | Icon file name' | |
| }, | ' |
Google +1 Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| google: { | Google +1' | ||
| id: | '', | Google +1 profile IDs' | |
| intro: | 'Shared', | Feed item intro text' | |
| out: | 'intro,thumb,title,text', | intro, thumb, title, text, user | Stream item output - content blocks & order' |
| api_key: | '', | Google +1 API Key - REQUIRED | |
| image_height: | 90, | Google +1 Thumbnail height | |
| image_width: | 90, | Google +1 Thumbnail width | |
| shares: | true, | true, false | Include share stats' |
| icon: | 'google.png' | Icon file name' | |
| }, | ' |
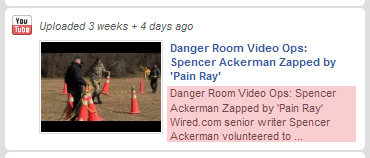
Youtube Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| youtube: { | YouTube' | ||
| id: | '', | Youtube has 2 different ID options:
| |
| intro: | 'Uploaded,Favorite,New Video', | Feed item intro text' | |
| search: | 'Search', | Search item intro text | |
| out: | 'intro,thumb,title,text', | intro, thumb, title, text, user | Stream item output - content blocks & order' |
| feed: | 'uploads,favorites,newsubscriptionvideos', | uploads, favorites, newsubscriptionvideos | Feed options: uploads, favorites or new subscription videos - only applies to user names |
| icon: | 'youtube.png' | Icon file name' | |
| }, | ' |
Flickr Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| flickr: { | Flickr' | ||
| id: | '', | Flickr user profile IDs' | |
| out: | 'intro,thumb,title,text', | intro, thumb, title, text, user | Stream item output - content blocks & order' |
| lang: | 'en-us', | Language' | |
| icon: | 'flickr.png' | Icon file name' | |
| }, | ' |
Delicious Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| delicious: { | Delicious' | ||
| id: | '', | Delicious usernames' | |
| intro: | 'Bookmarked', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user', | intro, thumb, title, text, user | Stream item output - content blocks & order' |
| icon: | 'delicious.png' | Icon file name' | |
| }, | ' |
Pinterest Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| pinterest: { | Pinterest' | ||
| id: | '', | Pinterest usernames' | |
| intro: | 'Pinned', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user', | intro, thumb, title, text, user | Stream item output - content blocks & order' |
| icon: | 'pinterest.png' | Icon file name' | |
| }, | ' |
RSS Feed Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| rss: { | RSS Feed' | ||
| id: | '', | RSS feed URLs' | |
| intro: | 'Posted', | Feed item intro text' | |
| out: | 'intro,thumb,title,text', | intro, title, text | Stream item output - content blocks & order' |
| text: | 'contentSnippet' | 'content', 'contentSnippet' | Select the RSS element to use in the feed output. 'content' will output complete wall post text including any images. 'contentSnippet' (default) shows brief introduction. |
| icon: | 'rss.png' | Icon file name' | |
| }, | ' |
Last.fm Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| lastfm: { | Last.fm' | ||
| id: | '', | Last.fm usernames' | |
| intro: | 'Listened to,Loved,Replied', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user', | intro, thumb, title, text, user | Stream item output - content blocks & order' |
| feed: | 'recenttracks,lovedtracks,replytracker', | lovedtracks, recenttracks, replytracker | Feed type. Options include lovedtracks: A feed of tracks a user has loved, recenttracks: 10 recently played tracks for this profile, replytracker: A feed of replies to a user's forum posts and journal comments' |
| icon: | 'lastfm.png' | Icon file name' | |
| }, | ' |
Dribbble Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| dribbble: { | Dribbble' | ||
| id: | '', | ' | |
| intro: | 'Posted shot,Liked', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user', | intro, thumb, title, text, user | Stream item output - content blocks & order' |
| feed: | 'shots,likes', | shots, likes | Feed type. Options include latest shots or latest likes' |
| icon: | 'dribbble.png' | Icon file name' | |
| }, | ' |
Vimeo Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| vimeo: { | Vimeo' | ||
| id: | '', | ' | |
| intro: | 'Liked,Video,Appeared In,Video,Album,Channel,Group', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user', | intro, thumb, title, text, user | Stream item output - content blocks & order' |
| feed: | 'likes,videos,appears_in,all_videos,albums,channels,groups', | likes, videos, appears_in, all_videos, albums, channels, groups | likes = Most recent likes, videos = Videos created by user, appears_in = Videos that the user appears in, all_videos = Videos that the user appears in and created, albums = Albums the user has created, channels = Channels the user has created and subscribed to, groups = Groups the user has created and joined' |
| thumb: | 'medium', | small, medium, large | Size of thumbnail image - small = 100px wide, medium = 200px, large = 640px' |
| stats: | true, | true, false | If set to true the feed will include statistics - e.g. number of likes, views, comments, etc' |
| icon: | 'vimeo.png' | Icon file name' | |
| }, | ' |
Stumbleupon
| Option | Default | Alternatives | Description |
|---|---|---|---|
| stumbleupon: { | Stumbleupon' | ||
| id: | '', | Stumbleupon usernames' | |
| intro: | 'Shared,Reviewed', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user', | intro, thumb, title, text, user | Stream item output - content blocks & order' |
| feed: | 'favorites,reviews', | favorites, reviews | favorites = The sites you thumbed up, reviews = Reviews you have written' |
| icon: | 'stumbleupon.png' | Icon file name' | |
| }, | ' |
Deviantart
| Option | Default | Alternatives | Description |
|---|---|---|---|
| deviantart: { | Deviantart' | ||
| id: | '', | Deviantart usernames' | |
| intro: | 'Deviation', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user', | intro, thumb, title, text, user | Stream item output - content blocks & order' |
| icon: | 'deviantart.png' | Icon file name' | |
| } | ' |
Tumblr
| Option | Default | Alternatives | Description |
|---|---|---|---|
| tumblr: { | Tumblr' | ||
| id: | '', | Tumblr usernames' | |
| intro: | 'Posted', | Feed item intro text' | |
| out: | 'intro,title,text,user', | intro, title, text, user | Stream item output - content blocks & order' |
| thumb: | '100', | 75, 100, 250, 400, 500, 1280 | Width of thumbnail image |
| video: | '250', | 400, 500, 250 | Width of video player for video type posts |
| icon: | 'tumblr.png' | Icon file name' | |
| } | ' |
Using The Plugin Options
Any of the options can be changed by setting the new values when the plugin is initialized. To change an option, include the parameter and it's new value in the initialisation code - e.g.
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
facebook: {
id: '',
intro: 'Posted to wall',
out: 'intro,title,text',
text: 'content',
icon: 'facebook.png'
},
twitter: {
id: '',
intro: 'Tweeted',
out: 'intro,date,text,user',
icon: 'twitter.png'
},
google: {
id: '',
intro: 'Shared',
out: 'intro,thumb,title,text',
api_key: 'AIzaSyB1UZNnscjMDjjH-pi_XbnLRld2wAqi3Ek',
shares: true,
icon: 'google.png'
},
youtube: {
id: '',
intro: 'Uploaded,Favorite,New Video',
out: 'intro,thumb,title,text,user',
feed: 'uploads,favorites,newsubscriptionvideos',
icon: 'youtube.png'
},
flickr: {
id: '',
intro: 'Uploaded',
out: 'intro,thumb,title,text',
lang: 'en-us',
icon: 'flickr.png'
},
delicious: {
id: '',
intro: 'Bookmarked',
out: 'intro,thumb,title,text,user',
icon: 'delicious.png'
},
pinterest: {
id: '',
intro: 'Pinned',
out: 'intro,thumb,title,text,user',
icon: 'pinterest.png'
},
rss: {
id: '',
intro: 'Posted',
out: 'intro,title,text',
text: 'contentSnippet',
icon: 'rss.png'
},
lastfm: {
id: '',
intro: 'Listened to,Loved,Replied',
out: 'intro,thumb,title,text,user',
feed: 'recenttracks,lovedtracks,replytracker',
icon: 'lastfm.png'
},
dribbble: {
id: '',
intro: 'Posted shot,Liked',
out: 'intro,thumb,title,text,user',
feed: 'shots,likes',
icon: 'dribbble.png'
},
vimeo: {
id: '',
intro: 'Liked,Video,Appeared In,Video,Album,Channel,Group',
out: 'intro,thumb,title,text,user',
feed: 'likes,videos,appears_in,all_videos,albums,channels,groups',
thumb: 'medium',
stats: true,
icon: 'vimeo.png'
},
stumbleupon: {
id: '',
intro: 'Shared,Reviewed',
out: 'intro,thumb,title,text,user',
feed: 'favorites,reviews',
icon: 'stumbleupon.png'
},
deviantart: {
id: '',
intro: 'Deviation',
out: 'intro,thumb,title,text,user',
icon: 'deviantart.png'
},
tumblr: {
id: '',
intro: 'Posted',
out: 'intro,title,text,user',
thumb: 100,
video: 250,
icon: 'tumblr.png'
}
},
days: 10,
limit: 50,
max: 'days',
external: true,
speed: 600,
height: 550,
wall: false,
order: 'date',
filter: true,
controls: true,
rotate: {
direction: 'up',
delay: 8000
},
cache: true,
container: 'dcsns',
cstream: 'stream',
content: 'dcsns-content',
iconPath: 'images/dcsns-dark/',
imagePath: 'images/dcsns-dark-1/',
debug: false
});
});
Options that are not included in the initialisation code will automatically use the default values.
NOTE: Social network ID's do not have default values. Valid profile IDs must be specified when the plugin is initialised.
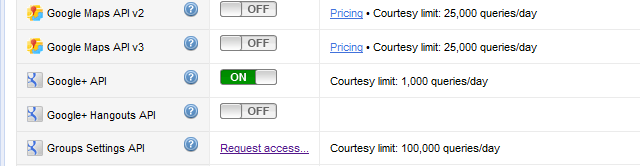
Creating Your Own Google API Key
The google +1 feed requires an API key. Fortunately creating your own google API key is fairly quick and easy:
- Go to https://code.google.com/apis/console#access
- Login to your google account
- Click "Create Project"

- Under service list, click the "off" button next to "Google+ API" to turn it on.
- Accept both agreements.
- From the left menu, Go to "API Access"
- Copy your API key and paste into the social stream settings
Displaying Your Social Stream
The plugin includes 2 features for displaying your social network stream. Both features use the same options and set up for generating the social stream items, only the method of displaying the output is different.
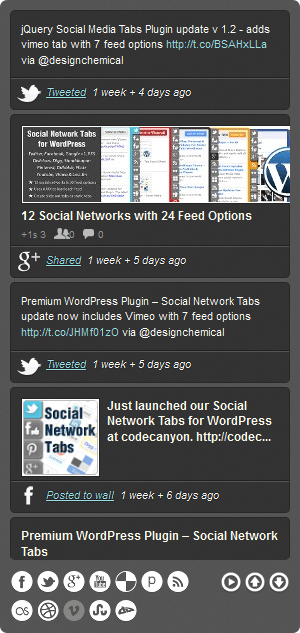
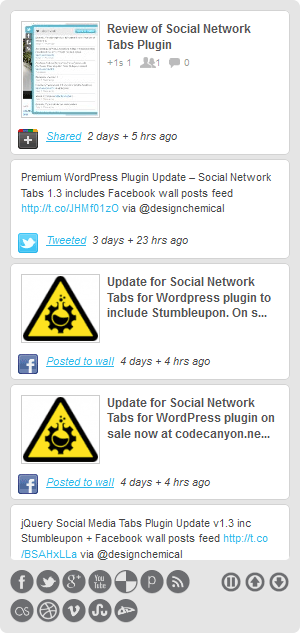
Rotating Feed (Default option)
The rotating feed feature generates a standard list of your social stream items, which can be set to display as a rotating/looping feed or as a standard, static list. The list includes a filter feature for enabling/disabling individual network items.
The plugin files also include 2 style options for the feed - light & dark:


For details and code samples on how to create the rotating feed see demos below.
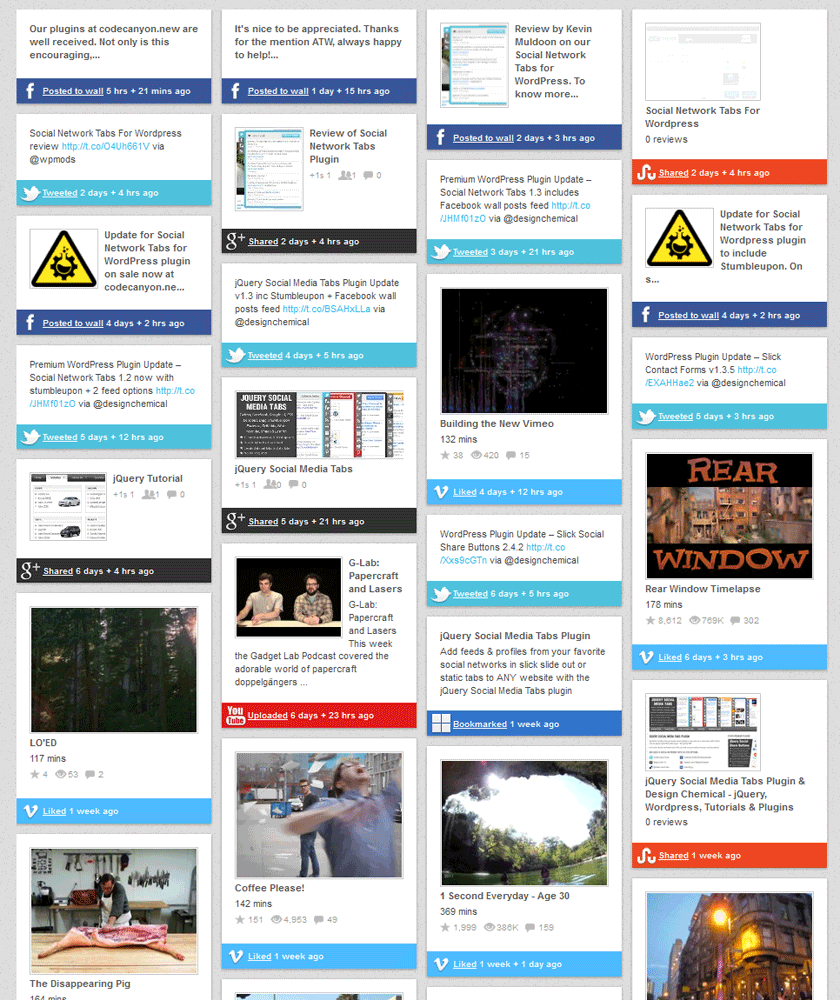
Social Network Wall
The social network wall feature creates a full width display of feed items, ordered by date and laid out using the jQuery isotope plugin. The wall also includes an animated filter system, which allows the user to select any of the available social networks. The social network wall shows all items at the same time and offers an interesting way for your users to view your network interaction over time.

For details and code samples on how to create the social network wall see demos below.
Including Multiple Feeds For Each Social Network
There are no limits on the number of feeds that can be added to the social stream for each social network. To add multiple feeds include the relevant social network IDs as a comma-separated list.
Example - Create a social stream, which combines 3 twitter users, a twitter list and a search for "designchemical" into one single feed:
- User 1: designchemical
- User 2: wordpress
- User 3: jquery
- List ID: 9927875
- Search Term: designchemical
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: 'designchemical,wordpress,jquery,/9927875,#designchemical'
}
}
});
Customising the Stream Content
The plugin uses a basic template system, which offers some options to add/remove content from the stream items as well as change the order in which these content blocks appear. This can be modified using the "out" option.
Each feed (with a couple of exceptions) has the following content blocks:

intro:
Brief text with the age of the feed item created using the "intro" option for the network + the age of the item based on the published date from the social network.

thumb:
Any thumbnail image available in the feed

title:
The feed item title (including link to original article)

text:
Any additional content text/summary - availability of useful additional text varies between social networks
user:
User name of the feed profile, including link to user profile page

The plugin will add content based on the blocks listed in the "out" option and in the order in which they are written. E.g. to output latest facebook wall posts showing only the intro and title use:
$('#social-stream').dcSocialStream({
feeds: {
facebook: {
id: '157969574262873',
intro: 'Posted to wall',
out: 'intro,title'
}
}
});

Using a combination of the "out" option plus customising the CSS for each feed the layout for each social network is extremely flexible - sample of customised feed can be found with pinterest where the CSS and layout mimics the pinterest.com site:
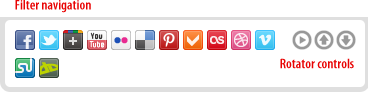
Social Stream Filter & Controls
The social stream includes 2 features, which can be enabled to give the user more control over the stream contents:

Filter Navigation
If the "filter" option is set to true the plugin will automatically create a list of social network icons for those networks contained in the stream. Clicking on these icons will show/hide the feed items from that network.
Rotator Controls
The plugin includes a feed rotator, which will loop the feed items based on the "delay" settings in the plugin options.
If "control" is set to "true" a set of icons will be inserted, which allow the user to stop/start the feed rotator as well as manually cycle through the feed items using the "next" and "previous" links.
The direction of the rotator can also be set - see Plugin Options
Set the "delay" value to zero to disable the auto-rotation.
Social Networks Details
Google +1
Google +1 API Key
The google +1 feed requires an API key in order to work. The API key provided in the plugin examples is for test purposes only.
Make sure you change the API key for your own - google limit the number of API calls per day for each API key. If you use the test value this may result in your google +1 feed not working correctly.
For information on how to create your own API key see the instructions below.
Styling
CSS
The plugin includes 3 different style sheets, which can be used based on whether you are using the rotating feed or the dark/light skin.
Rotating List - Dark Skin
To use the dark skin include the dcsns_dark.css file in the head of your page:
<link rel="stylesheet" type="text/css" href="css/dcsns_dark.css" media="all" />
Rotating List - Light Skin
To use the light skin include the dcsns_light.css file in the head of your page:
<link rel="stylesheet" type="text/css" href="css/dcsns_light.css" media="all" />
Social Network Wall
For the social network wall include the dcsns_wall.css file in the head of your page:
<link rel="stylesheet" type="text/css" href="css/dcsns_wall.css" media="all" />
Default Images
The plugin uses several key images, including the icons for both the stream list as well as the filter/control navigation. If moving the files to a new location with a different directory structure make sure that you update the image paths in the CSS rules.
Demos
Default Settings
Quick start - no customized options! Only minimum settings for the social network user ID's are required - View Example 1
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: 'designchemical'
},
rss: {
id: 'http://feeds.feedburner.com/DesignChemical'
},
stumbleupon: {
id: 'remix4'
},
facebook: {
id: '157969574262873'
},
google: {
id: '111470071138275408587',
api_key: 'AIzaSyB1UZNnscjMDjjH-pi_XbnLRld2wAqi3Ek'
},
delicious: {
id: 'designchemical'
},
vimeo: {
id: 'brad'
},
youtube: {
id: 'wired'
},
pinterest: {
id: 'designchemical'
},
flickr: {
id: ''
},
lastfm: {
id: 'lastfm'
},
dribbble: {
id: 'frogandcode'
},
deviantart: {
id: 'isacg'
},
tumblr: {
id: 'designchemical'
}
},
iconPath: 'images/icons/',
imagePath: 'images/icons/'
});
});
Multiple Feeds Per Network
There are no limits on the number of feeds that can be added to the social stream for each social network. To add multiple profiles include the relevant social network IDs as a comma-separated list.
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: 'designchemical,wordpress,jquery,/9927875,#designchemical'
}
}
});
});
Custom Output
The plugin uses a basic template system, which offers some options to add/remove content from the stream items as well as change the order in which these content blocks appear. This can be modified using the "out" option.
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: 'designchemical',
out: 'intro'
},
rss: {
id: 'http://feeds.feedburner.com/DesignChemical',
out: 'intro'
},
stumbleupon: {
id: 'remix4',
out: 'intro'
},
facebook: {
id: '157969574262873',
out: 'intro'
},
google: {
id: '111470071138275408587',
out: 'intro'
},
delicious: {
id: 'designchemical',
out: 'intro'
},
vimeo: {
id: 'brad',
out: 'intro'
},
youtube: {
id: 'wired',
out: 'intro'
},
pinterest: {
id: 'designchemical',
out: 'intro'
},
flickr: {
id: '',
out: 'intro'
},
lastfm: {
id: 'lastfm',
out: 'intro'
},
dribbble: {
id: 'frogandcode',
out: 'intro'
},
deviantart: {
id: 'isacg',
out: 'intro'
}
},
iconPath: 'images/dcsns-dark/',
imagePath: 'images/dcsns-dark-1/'
});
});
Creating A Social Network Wall
The plugin's "wall" display feature uses jQuery isotope to create a filterable layout of all your stream items - View Example 4
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: '/9927875,#designchemical',
thumb: true
},
rss: {
id: 'http://feeds.feedburner.com/DesignChemical'
},
stumbleupon: {
id: 'remix4'
},
facebook: {
id: '157969574262873'
},
google: {
id: '111470071138275408587',
image_width: 206
},
delicious: {
id: 'designchemical'
},
vimeo: {
id: 'brad'
},
youtube: {
id: 'wired'
},
pinterest: {
id: 'jaffrey'
},
flickr: {
id: ''
},
lastfm: {
id: 'lastfm'
},
dribbble: {
id: 'frogandcode'
},
deviantart: {
id: 'isacg'
},
tumblr: {
id: 'richters',
thumb: 250
}
},
control: false,
filter: true,
wall: true,
max: 'limit',
iconPath: 'images/dcsns-dark/',
imagePath: 'images/dcsns-dark/'
});
});
Creating A Random Order Social Network Wall
If you wish to display the wall feed randomly as opposed to date order just set the "order" option to "random" - View Example 5
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: '/9927875,#designchemical',
thumb: true
},
rss: {
id: 'http://feeds.feedburner.com/DesignChemical'
},
stumbleupon: {
id: 'remix4'
},
facebook: {
id: '157969574262873'
},
google: {
id: '111470071138275408587',
image_width: 206
},
delicious: {
id: 'designchemical'
},
vimeo: {
id: 'brad'
},
youtube: {
id: 'wired'
},
pinterest: {
id: 'jaffrey'
},
flickr: {
id: ''
},
lastfm: {
id: 'lastfm'
},
dribbble: {
id: 'frogandcode'
},
deviantart: {
id: 'isacg'
},
tumblr: {
id: 'richters',
thumb: 250
}
},
control: false,
filter: true,
wall: true,
order: 'random',
max: 'limit',
iconPath: 'images/dcsns-dark/',
imagePath: 'images/dcsns-dark/'
});
});
FAQ / Errors
Social stream not rendering
If nothing is appearing on the screen check the following:
- Is the jQuery library included in the page and positioned BEFORE the social share plugin?
- Is the jquery social media tabs plugin file included in the page?
- Is the div tag with the correct ID included in the page between the "body" tags?
- Check the page using firebug for any other jquery/javascript errors that may be stopping the plugin from initialising
The Social Network Feed Shows An Error
If the feed returns an error the plugin will insert the error text into the tab. If the feed cannot be found first check your user ID/username to make sure that this matches your profile.
How To Get Your Facebook ID
For the facebook like box the ID of your facebook page must be used - this should be a numerical value, not the actual name of your facebook page - e.g. 157969574262873
To get the ID from your username you can use the following tool from facebook - replace "username" with the name of your facebook page profile:
How To Get Your Google +1 ID
To get your google profile ID for the google +1 tab go to your google accounts page and click on the “edit profile” link.
Check the URL in the browser address bar – your profile ID is the number in the middle of the URL:
https://profiles.google.com/100058553707375301897/about/
Sources
jQuery Plugins
- jQuery Social Stream: Design Chemical
- jQuery Isotope: http://isotope.metafizzy.co
Changelog
v1.3 - 4th June 2012
- Added: Show feed from twitter lists
- Added: Show feed from twitter search
- Added: Option to show twitter profile avatar in feed item
- Added: Show feed from youtube search
- Added: Option to display random order
- Added: Option to change google +1 thumbnail size
- Added: Span tag for feed item date
- Added: CSS class for each network feed
- Updated: Facebook feed output - now includes option to show complete post text + images
- Updated: RSS feed output - now includes option to show complete post text + images
- Updated: Feed URL for last.fm loved tracks
- Updated: Social stream wall isotope layout on page load
- Fixed: Facebook profile link
v1.2 - 24th April 2012
- Added: Tumblr social network
- Updated: Facebook feed output to include all post text
v1.1 - 18th April 2012
- Added: Trigger network wall filter on page load
- Added: Multiple feed options per network
- Added: Option to display username
- Added: YouTube feed - newsubscriptionvideos
- Fix: Bug with control option
- Fix: Bug with local time correction
- Fix: Bug with images in facebook feed
v1.0 - 11th April 2012
- First release
Thank You
Once again, thank you for purchasing the jQuery Social Stream plugin!
If you have any questions relating to this plugin or suggestions for future improvements please contact us via our Code Canyon profile or via our website - http://www.designchemical.com/blog/
jQuery Social Stream Plugin was created by Design Chemical.